JavaScript Injection: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Wendl (Diskussion | Beiträge) K (Wendl verschob die Seite ECampus für Lehrende anpassen nach JavaScript Injection, ohne dabei eine Weiterleitung anzulegen) |
Wendl (Diskussion | Beiträge) |
||
| (11 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Auf dieser Seite finden Anleitungen, | Auf dieser Seite finden Sie Anleitungen, wie Sie Internetseiten (wie z.B. CAS, Cloud) manuell an Ihre Bedarfe anpassen können. Hierfür benötigen Sie ein "JavaScript Injection" Plugin für Ihren Browser (wie z.B. die OpenSource Tools "Userscripts" oder "Tampermonkey"). Mit einem solchen Plugin können Sie Ihren Browser dazu anweisen, den Inhalt und das Aussehen von Internetseiten zu verändern. Um "JavaScript Injection" zu nutzen, sind Programmierkenntnisse notwendig. | ||
{{exp3 | {{exp3|Plugin installieren| | ||
{{exp4|Safari| | |||
{{ | |||
{{inlist| | {{inlist| | ||
#Laden Sie aus dem App-Store das Plugin | #Laden Sie aus dem App-Store das Plugin [https://apps.apple.com/de/app/userscripts/id1463298887 Userscripts] herunter. Alternativ können Sie z.B. auch das Tool "Tampermonkey" verwenden:[[File:js-injection_mac_01.png]] | ||
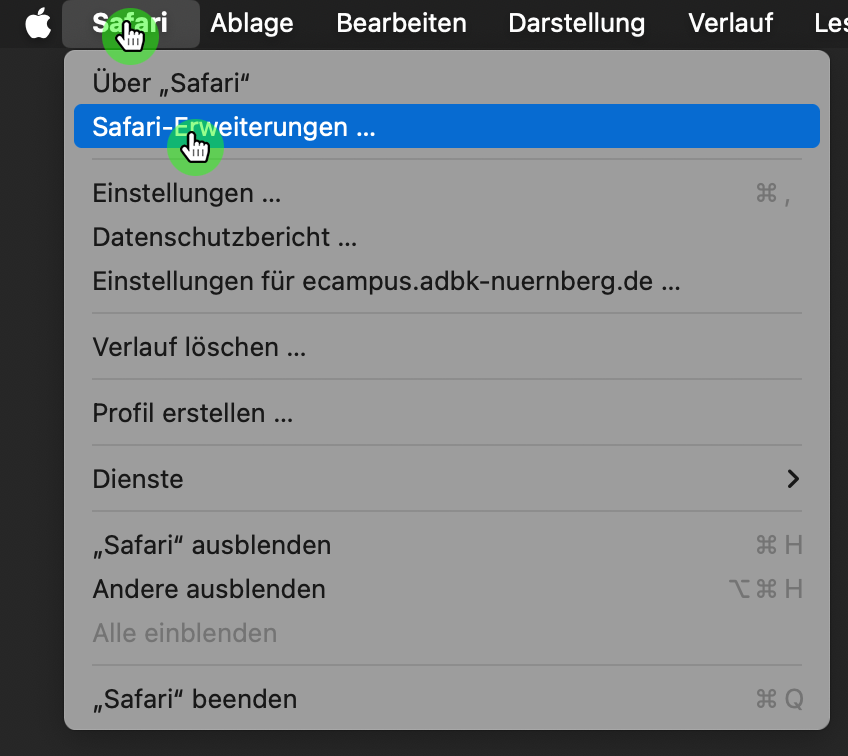
#Öffnen Sie die Einstellungen von Safari:[[File:js-injection_mac_02.png]] | #Öffnen Sie die Einstellungen von Safari:[[File:js-injection_mac_02.png]] | ||
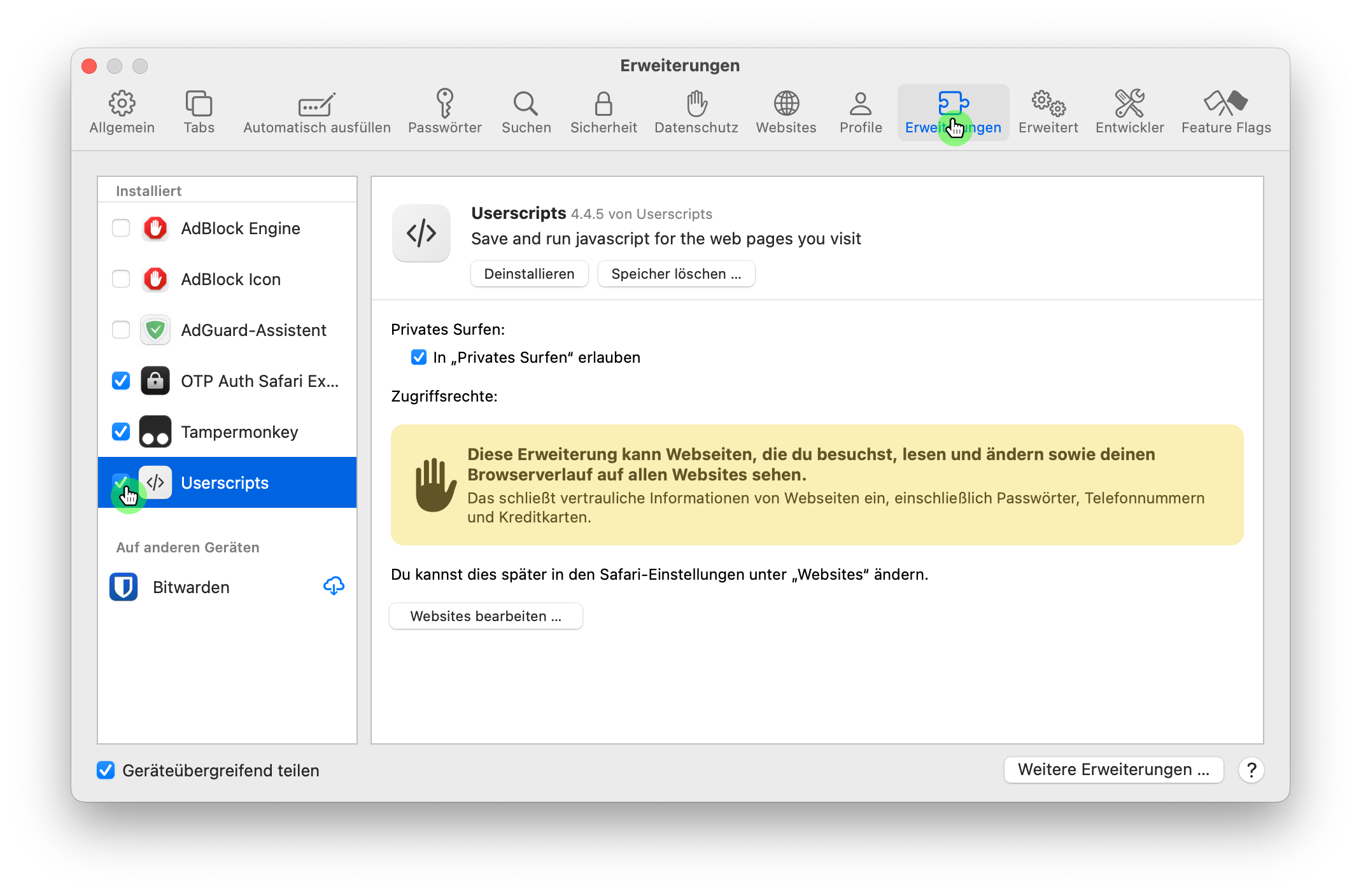
#Aktivieren Sie unter "Erweiterungen" das Plugin "Userscripts":[[File:js-injection_mac_03.png]] | #Aktivieren Sie unter "Erweiterungen" das Plugin "Userscripts":[[File:js-injection_mac_03.png]] | ||
| Zeile 14: | Zeile 13: | ||
}} | }} | ||
}} | }} | ||
{{ | {{exp3|Script hinzufügen| | ||
{{inlist| | {{inlist| | ||
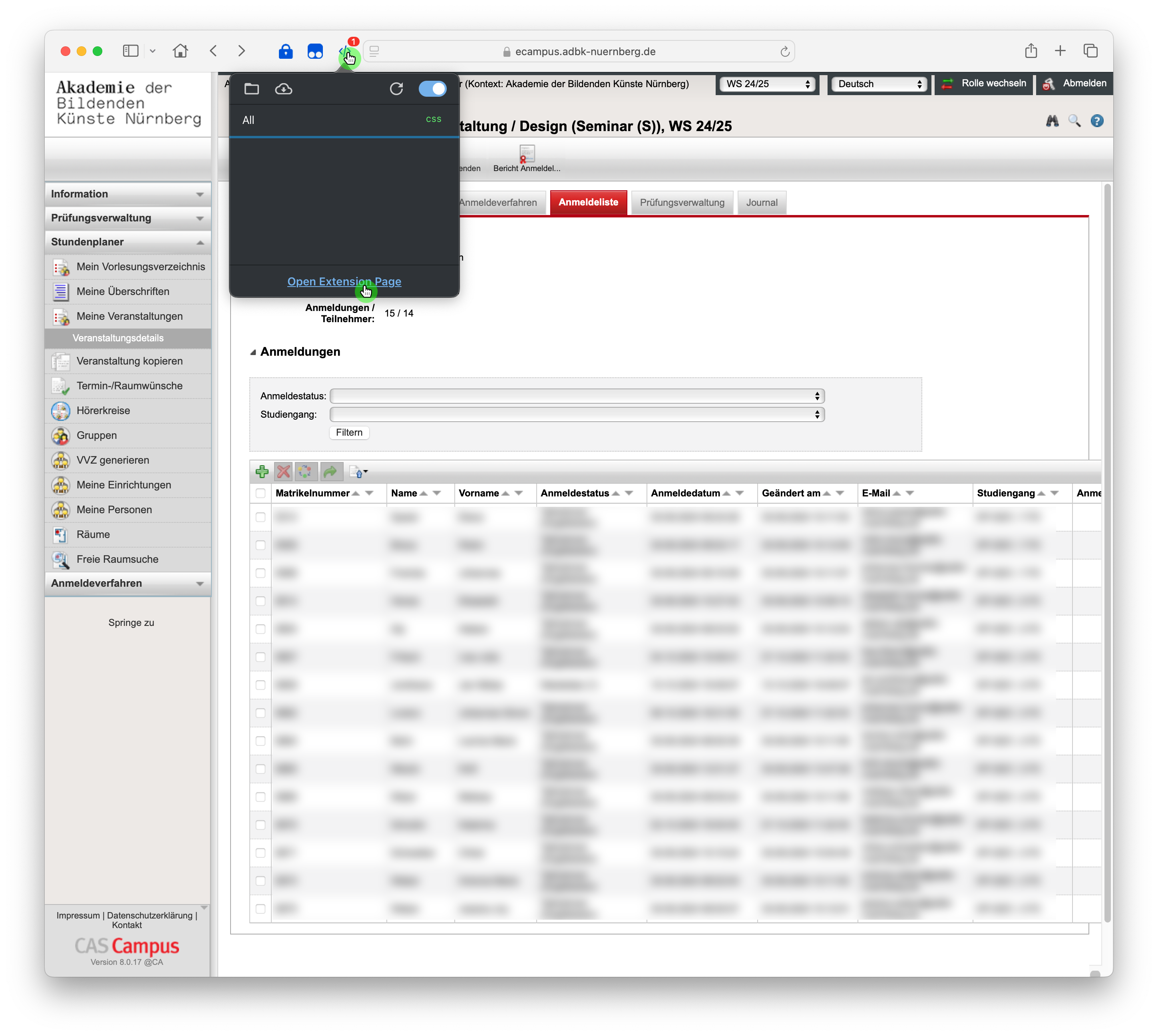
#Öffnen Sie die "Extension Page" von "Userscripts":[[File:cas_add_script_01.png]] | #Öffnen Sie die "Extension Page" von "Userscripts":[[File:cas_add_script_01.png]] | ||
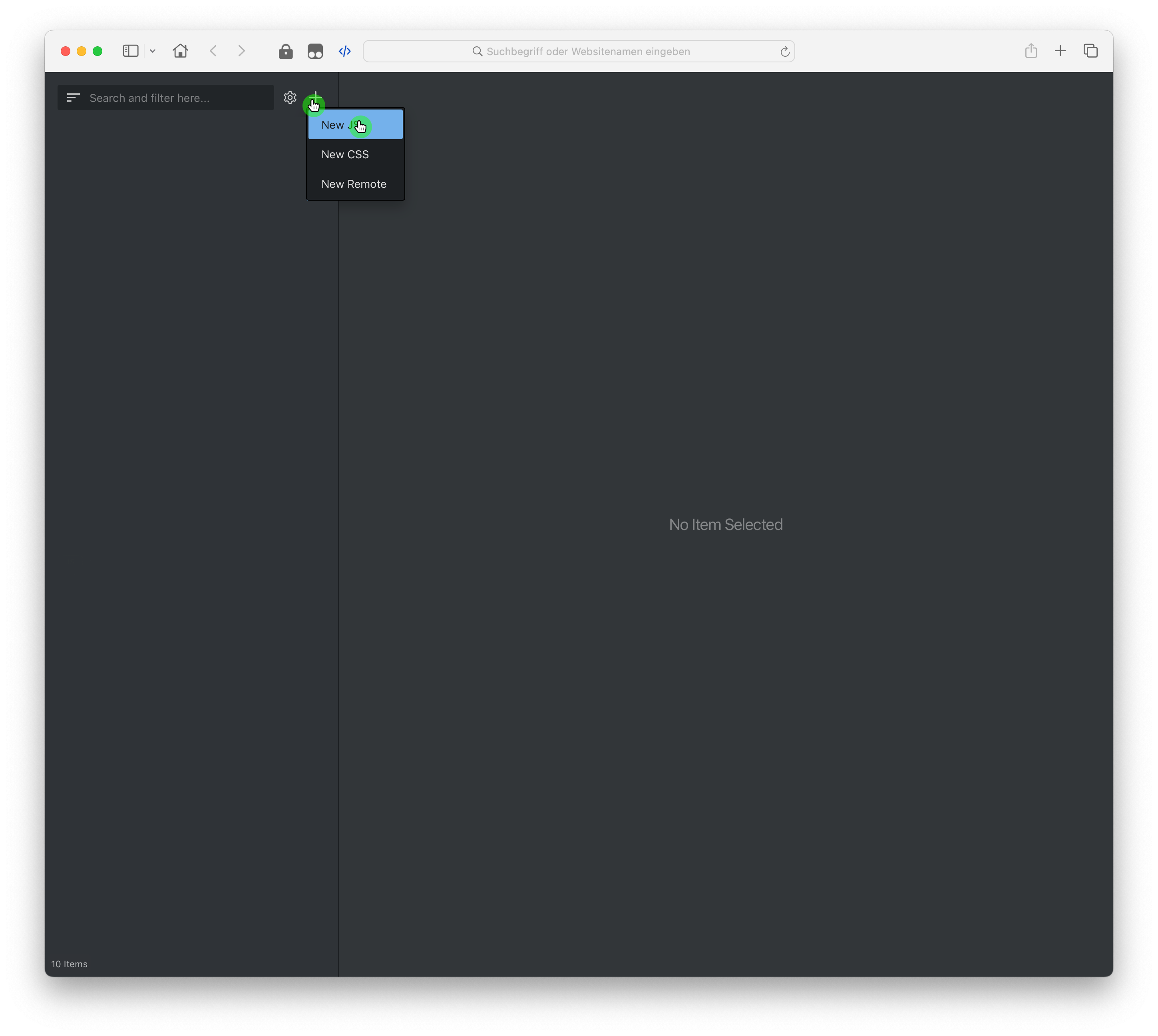
#Fügen Sie ein neues JS-Script hinzu:[[File: cas_add_script_02.png]] | #Fügen Sie ein neues JS-Script hinzu:[[File: cas_add_script_02.png]] | ||
#Passen Sie den Code nach Ihren Wünschen an und klicken Sie zum Abschluss auf "Save" | #Passen Sie den Code nach Ihren Wünschen an (bzw. ersetzen sie diesen durch einen eigenen Code) und klicken Sie zum Abschluss auf "Save". | ||
#Fertig! | #Fertig! | ||
}} | }} | ||
}} | }} | ||
== Links == | |||
*[https://apps.apple.com/de/app/userscripts/id1463298887 https://apps.apple.com/de/app/userscripts/id1463298887] | |||
*[https://github.com/quoid/userscripts https://github.com/quoid/userscripts] | |||
| Zeile 31: | Zeile 31: | ||
[[Category: | [[Category:Software Tools]] | ||
<noinclude>[[Category:Software Tools]]</noinclude> | <noinclude>[[Category:Software Tools]]</noinclude> | ||
Aktuelle Version vom 25. Oktober 2024, 10:25 Uhr
Auf dieser Seite finden Sie Anleitungen, wie Sie Internetseiten (wie z.B. CAS, Cloud) manuell an Ihre Bedarfe anpassen können. Hierfür benötigen Sie ein "JavaScript Injection" Plugin für Ihren Browser (wie z.B. die OpenSource Tools "Userscripts" oder "Tampermonkey"). Mit einem solchen Plugin können Sie Ihren Browser dazu anweisen, den Inhalt und das Aussehen von Internetseiten zu verändern. Um "JavaScript Injection" zu nutzen, sind Programmierkenntnisse notwendig.